Lightning-fast Websites with Gatsby
When it comes to implementing websites, WordPress is often the first choice, with a market share of over 60 percent among content management systems (CMS). Find out why Gatsby can be a suitable alternative and why we use this technology to create secure and scalable websites for our clients.
The choice of a particular content management system offers both advantages and disadvantages. Widespread use of CMS can sometimes pose security risks and cause follow-up costs through troubleshooting and maintenance. An essential aspect of a website is the user experience of visitors - but also that of content creation. Popular tools and resources for designing pages with WordPress sometimes claim to be a general-purpose tool, so that content can be designed and tried out in the simplest possible way. Inexpensive templates can be purchased and changes can be made easily. However, there can be losses, especially in the performance and security of the site. In contrast to Gatsby, WordPress uses a different approach: requests are first processed on the server and all content is generated dynamically (caching may be used). Gatsby delivers all content immediately - statically.
What Are Static and Dynamic Websites
Due to the frequent use of CMS, dynamic websites have become a kind of standard. Typically, a dynamic website is only created after a request to a server. This server should not be too small in terms of performance to be able to process numerous requests simultaneously and generate content. If users navigate to sub-pages, the generation can sometimes be time-consuming if, for example, many plug-ins are used in the CMS.
A static page is delivered almost entirely as a static file after a request from a user and is not generated. This means enormous advantages in performance and less runtime respectively performance is required on the server, which in turn means that much more requests can be processed in the same amount of time. No interpreter is used at runtime and no logic is executed on the server, which offers a security advantage. Static pages can contain interactive applications for dynamic user interaction, such as contact forms, comment functions or a complex customer portal. The page is still based on a single document and content can be executed dynamically as a web application in the browser.
What Is Gatsby
Gatsby is based on one of the most popular frameworks for developing frontends: React. In addition to a large open-source community and development by Facebook, React impresses with 10.2 million downloads per week (as of 09.02.2021).
React and thus also Gatsby is based, among other things, on the principle of breaking down the structure of the frontend into many (sub-)components to enable and favor development according to some principles of clean code.
A core element of Gatsby is the creation of a static website after you have maintained your content. However, static does not mean functionless. Dynamic content, login areas or interactive applications can be implemented as usual with React. The decoupling of the content from the frontend or the website plays a decisive role in the future role of a website. It becomes flexible and can be replaced by another technology at any time and, above all, scalable, so that future growth would be guaranteed. Gatsby can be used to realize websites of all kinds, such as portfolios, blogs and landing pages, as well as classic web applications. By decoupling content, many options come into question as a source for your content. Files in which content is stored in a structured way (e.g. JSON or Markdown) or so-called “headless CMS”, which usually do not have any on-board means for displaying the actual website, are frequently used. In this case, the content is made available via interfaces.
If you make changes, an automated process (keyword: Continuous Integration as well as Continuous Deployment) will incorporate the content during the creation of the respective pages, resulting in a static website with your content.
Reference Architecture
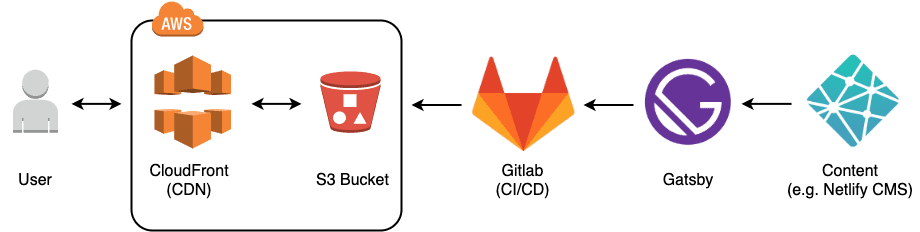
A possible and proven architecture is shown in the following figure - Gatsby can also be run on a regular “shared hosting” service.

A solution optimized for our customers uses the Netlify CMS to define or edit content and much more. The process is simple and allows changes to be made easily and with little effort, as the content is created and saved via a simple user interface in the browser. These flow seamlessly into the Gatsby application. Automation, in this case, implemented with Gitlab, creates a static page with the new content and deploys the result to an S3 bucket (storage service from AWS). To achieve maximum speed worldwide and to use hosting-optimized functions, the website is distributed using CloudFront (a content delivery network).
Advantages
- You set the highest standards for the speed and scalability of your site
- A stunning user experience is offered to your users so that every visit is positively underpinned - your pages behave like an app
- They are cheaper to run than dynamic solutions because they only deliver and host static content. With the right implementation, hosting is not associated with any basic costs.
- By decoupling the content from the frontend, they are as future-proof as they are flexible, making it easy to migrate the content to other systems at any time - or to make the content available on a wide variety of systems
- Content can be adapted without much effort
- By decoupling the content from the frontend, content creators cannot destroy layout and website elements when maintaining the content.
- Maintenance and operation are cost-effective, as no plug-ins are maintained and purchased (often sold as a subscription model)
- Static pages simply do not allow attacks on admin interfaces or the like and prevent, for example, the compromising of plug-ins, which are often implemented by third-party developers
Disadvantages
- In contrast to established content management systems, which usually specialize in simplifying the installation and creation process for non-experts, certain requirements are placed on the developer: Knowledge of React is a prerequisite.
- Without this knowledge, it is not possible to implement structural changes to your site or to introduce new areas.
- The profound layout or design changes have to be implemented by developers.
Conclusion
Implementing a site with Gatsby comes with equally heavyweight advantages as well as disadvantages. To the detriment of aspects such as speed and security, traditional solutions offer you a considerable amount of comfort. Conversely, however, this principle also applies to Gatsby. This is because it is e.g. the performance of your site that affects your SEO ranking, especially through the handling of media such as images - here too, Gatsby presents itself as blazingly fast. Besides, the security is enormously high, the user experience offered is also state-of-the-art and the maintenance and operation are very cost-effective. The use of a CMS makes it possible to adapt the content in the simplest way.
One of the greatest advantages is the decoupling of the content from the site, so that, among other things, it is possible to switch to other systems at any time. Especially highly available and rock-solid websites have requirements for which Gatsby is predestined: be it your new product, brand or the presence of your company - Gatsby can, grow and scale with you.
What aspects and requirements are important to your websites and what technologies do you use?